こんにちは、趣味のWordPressブログを運営する高山仁です。
近年、Google ではブログの表示速度を検索ランキングの判断要素として重視しています。
そのため、表示の遅いサイトはGoogle Search Consoleで「不良」と判定されてしまいます。
私のブログも当初は「良好」と判定されていたのですが、ある日突然「不良」と表示されるようになってしまいました。
色々と実際に検討した結果、下記の3つの対処で「良好」と判定されまでに改善しました。
- WordPressテーマをAFFINGERへ変更
- Adsens広告の高速化
- Xserverの高速化機能をON
それぞれ、具体的な数値情報なども元にして効果を紹介します。
特にXserverの高速化機能については設定方法など詳細を公開します。
何が起こった?そして、どうなった?
まず初めに、Google Search Consoleの画面で、何があったか時系列で見てみましょう。
このグラフは、Google Search Consoleで「不良」と判定され「良好」に改善した前後の様子です。

ある月までは、ほとんど不良ページはゼロでしたが、突然大量に「不良」と判定されるエラーページが大量発生しました。
この時期に大量に記事を書いたのではありません。何年も「良好」と判定されていたページだったのです。
おそらくGoogle 内の速度の判断指標が変更されたのでしょう。
私の運営しているブログのWordPressテーマを「AFFINGER」に変更したこと、借りているサーバー会社「Xserver」の高速化機能であるXPageSpeedをONにしただけで良好になりました。
3つの対処方法
まずは効果の高った3の対処を紹介します。
【1】高速なテーマAFFINGERへ変更
高速表示で評判のテーマ「AFFINGER」へ変更しました。
AFFINGERについて検索すると、多くのサイトで人気のTOP3に入るとされる記事がたくさん出てくるとても人気のテーマです。
【2】Adsens広告の高速化
Adsens広告を貼っていると速度低下が著しいようで、こちらのサイトを参考に対処しました。
AdsensとはGoogle が提供する自動広告でクリックされると報酬がもらえます。
私の趣味ブログでもらえる報酬など雀の涙みたいな額ですが…サイト運営のやる気を維持するために貼っています。
ここまでの2つの高速化対応も効果はありましたが、Search Consoleで「良好」までは改善できず行き詰まりを感じていました。
【3】Xserverの高速化機能XPageSpeedをON
何か良い対策が無いものか、利用していたレンタルサーバーの「Xserver」を調べてみると、なんと標準(無料)で高速化機能が用意されています。
ついに高速化機能XPageSpeedをONにすると「良好」まで改善することができました。
Xserverの高速化機能XPageSpeedについては、細かい設定についても後ほど紹介します。
×上手くいかなかった事×
Xserverの設定の前に上手くいかなかったこともまとめておきます。
WordPressには、たくさんの高速化プラグインが存在しますが、いくつかの高速化プラグインを試しましたが、AFFINGER自体が高速なテーマであるためか、効果を感じられる物を見つけることができませんした。
効果の微妙なプラグインをいくつも入れるのも他の相性問題を引き起こす可能性が高まるので、できれば避けたいところです。
上手くいかなかったこととは「高速化プラグインでの対処」となります。
Xserverの高速化機能Xspeedの設定詳細
ここからは、「Xserver」の高速化機能Xspeedの設定詳細について紹介します。
Xserverは、日本国内でもトップクラスの大手レンタルサーバーで、メールサーバー開設やWordPressによるホームページ作成も自動機能を提供していたりと、初心者にも安心な会社です。
Xserverの設定コントロール画面(サーバーパネル)で、どのように設定するか確認してみましょう。

設定画面の下の方にあるのが「XpageSpeed設定」でこちらを選択後、次の画面で設定対称のドメイン名(ブログアドレス)を選択します。
そして、XpageSpeedの具体的な設定項目が表示されます。

各設定はON/OFFのスイッチを入れるだけでとても簡単です。
初期値は、全てOFFになっています。
ひとつひとつ順番に設定をONにし、表示に異常が無いか確認を繰り返し行います。
私のブログでは、結果として全部ONで問題無いようでした。
使っているプラグインなどの構成によっては異常が出る場合があるため必ずデータ保存のうえ、確認が必要です。
どのくらいの速さになった?
ブログの速度に関する確認を行うには、Google PageSpeed Insightへブログのアドレスを入力すると表示速度などを詳しく採点してくれます。
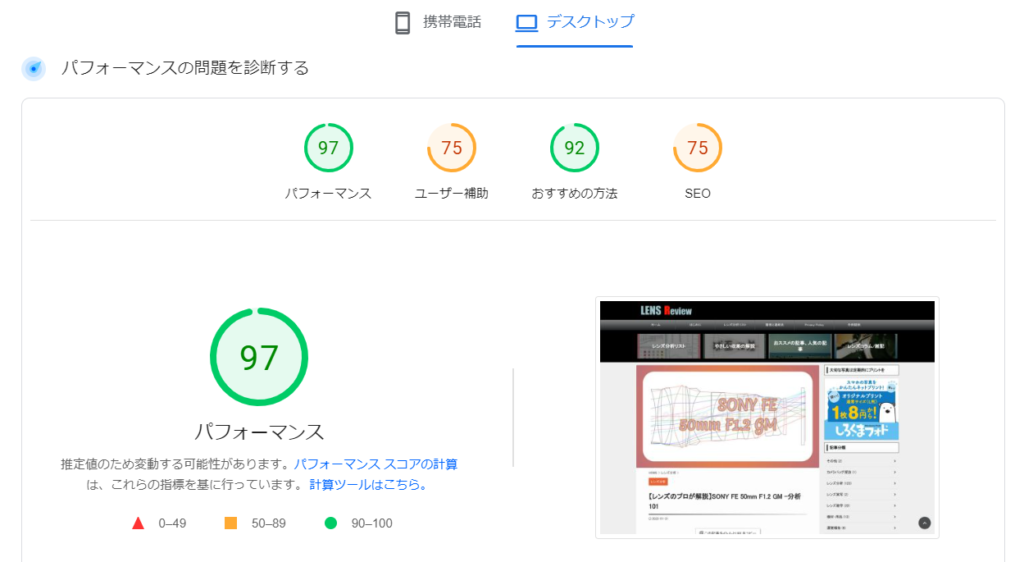
デスクトップ環境速度
デスクトップ環境での表示速度はこちら。

対策前は60点ほどでしたが、97点まで改善しました。
測定する度に1~2点変わりますので、ほとんど満点ですね。
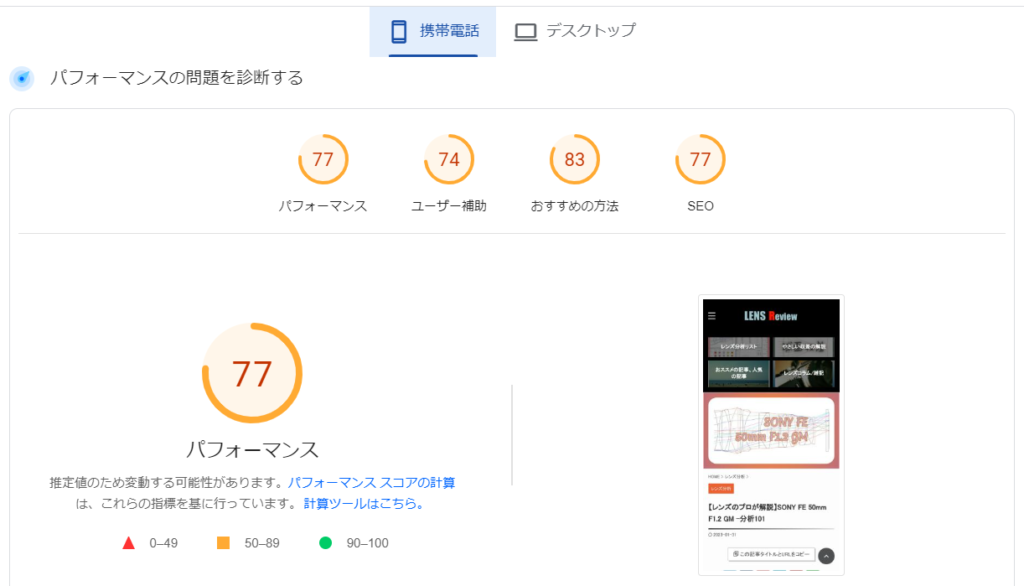
モバイル環境速度
続いて、こちらはモバイル環境の表示速度はこちら。

対策前は15点ほどでしたが、77点まで改善しました。
満点まではもう一歩というところですが、初期に対しては大幅に改善しています。
Adsens広告を貼っていると改善には限度がありそうで、これ以上は難しいのかもしれません。
現在のところSearch Consoleで「良好」との判定となっておりますし、良しとしましょう。
まとめ
表示速度の遅いブログに3つの対処で簡単に高速化を実現し、Adsens広告を貼っていてもGoogle Search Consoleで「良好」の判定が得られるようになりました。
- WordPressテーマをAFFINGERへ変更
- Adsens広告の高速化
- Xserverの高速化機能XPageSpeedをON
もし表示速度の問題にお困りの皆様、参考にご検討ください。
